Qwintry.com integration
For our own website, we decided to go with pretty simple integration for now. This integration consists of two parts:
- Anticarder indicator on each registered user (carder / not carder)
- The shortcut to add user as carder (just an A HREF tag)
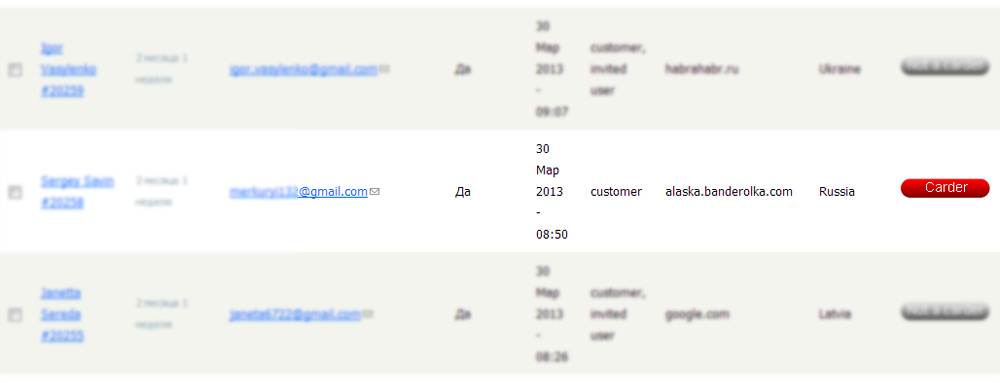
Registered customers list

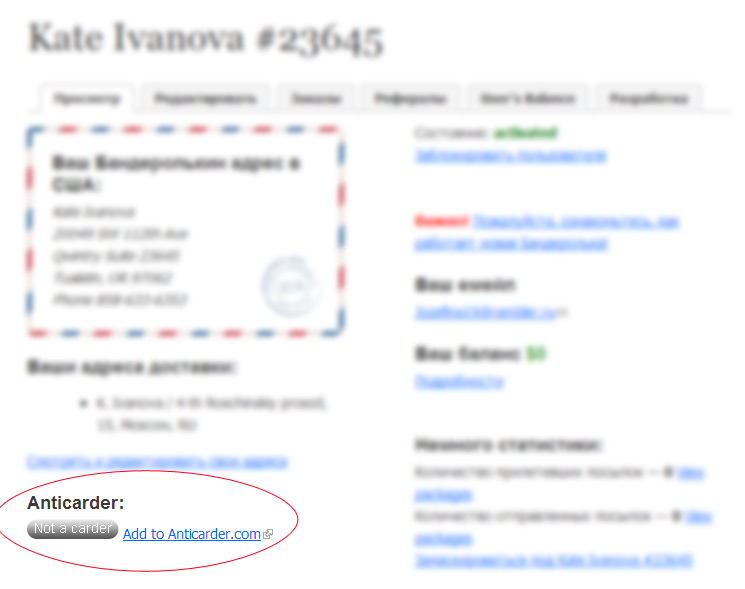
Customer profile

How It Works?
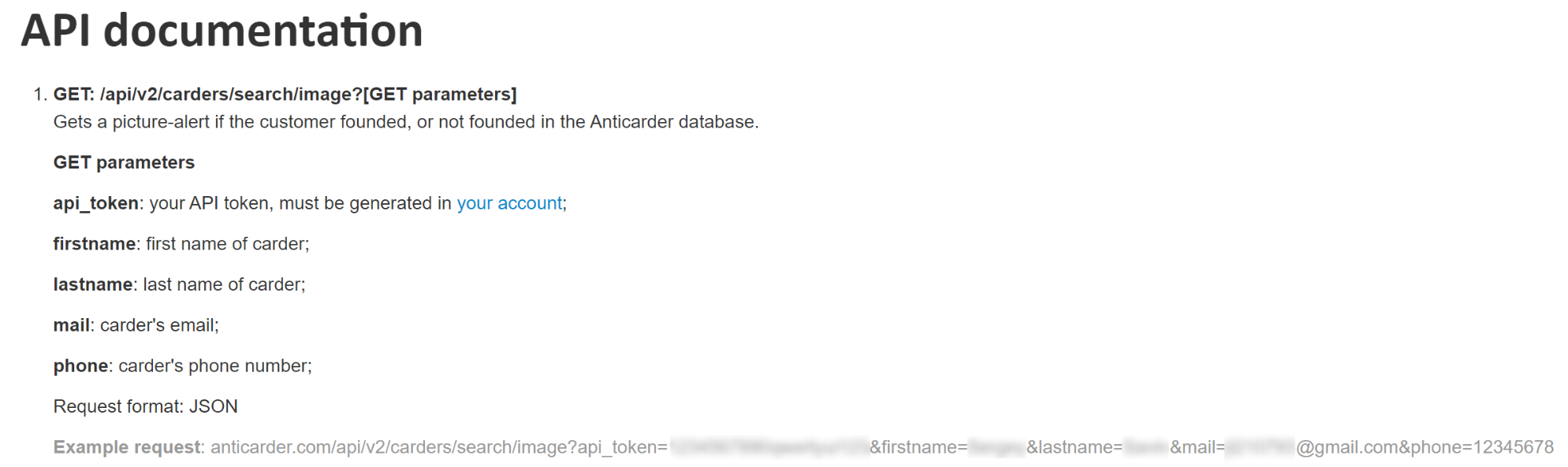
For image indicator, we use /api/v2/carders/search/image API request with format=JSON. This approach is super-simple in terms of integration, but for each indicator your server generates request to Anticarder server. To see how it looks like, go to our docs page and look at first section:

For "Add to Anticarder.com" quick link (which leads to Anticarder.com carder creation form, with all the fields pre-populated), we've used an /carders/create GET request, with array of parameters, like carder['firstname'], carder['lastname'], carder['mail'], recipient['address'], etc. You can see more details on our docs page.
More sophisticated setup
This is a simple client-side integration, where browser of Qwintry operator makes GET requests to Anticarder.com. But, it's possible to integrate your website to Anticarder project on a lower level, for example, when your customer places an order, you can use your backend script (for example, PHP+Curl library) to make API call to Anticarder, using order details, and, if the name (or shipping address) of the customer is suspicious, send an email to your administrator. Just read our docs and contact us the you have any questions, we'll be glad to help you.